So you’ve got your WordPress website or WordPress blog up and running – but how you can make it so that people are able to contact you?
After all, you probably want to get leads, inquiries and love notes from your adoring fans and customers, right?
Answer: Contact Form
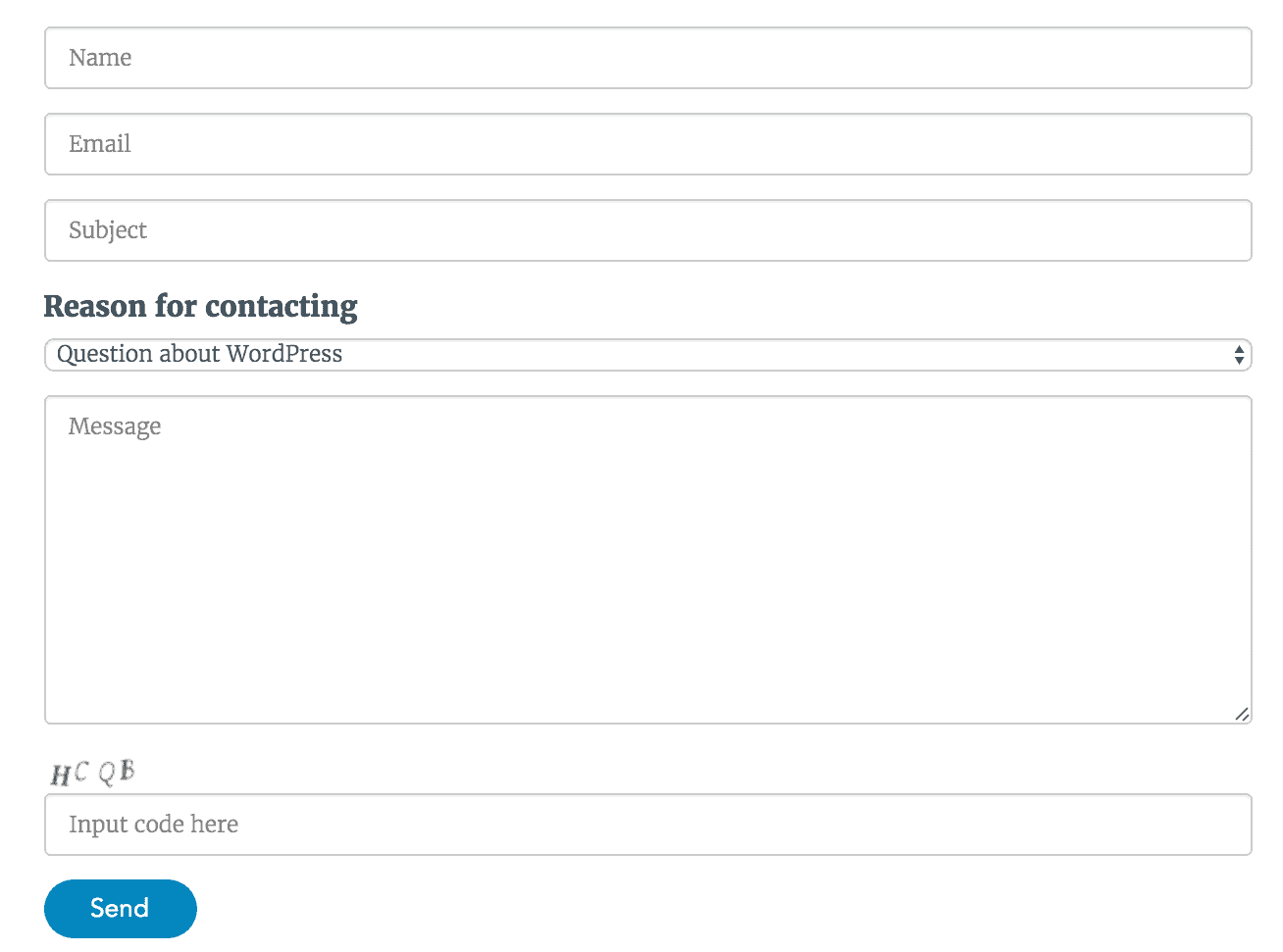
Perhaps something similar to the one below (it’s the same I use on my about page.)

Why contact form?
Instead of using your email or mail to tag, there are quite lot advantages..
- Information—tired of requesting that same piece of information from your clients over and over again whenever they send you a generic email? Add a tab requesting whatever the information you will require up front, and never suffer through that headache again!
- Spam filter—the benefit of using a contact form over supplying your email address is that spammers and bots won’t get to flood your inbox quite as easily. It’s way safer than relying on a mailto: tag.
- Consistency—whether your filing cabinet is a meticulously labeled epitome of efficiency or just the fancy name you’ve bestowed upon that shoebox in your closet, you can’t deny that business runs more smoothly when your information is consistent. Contact forms help you stay organized, by always providing you with the same information, in the same way, no matter who comes calling.
Best solution: Contact Form 7 plugin for WordPress (free)
You’ve got many of options to choose from, including intuitive and highly customizable options, such as Gravity Forms, to 100% free and painless plugins like Contact Form 7.
I’ve tried several different options and like Contact Form 7 the best for its ease of use and dynamic options, so I’ll be demonstrating set up using that plugin.
- To add a Contact Form to your WordPress site/blog, first, log into your account.
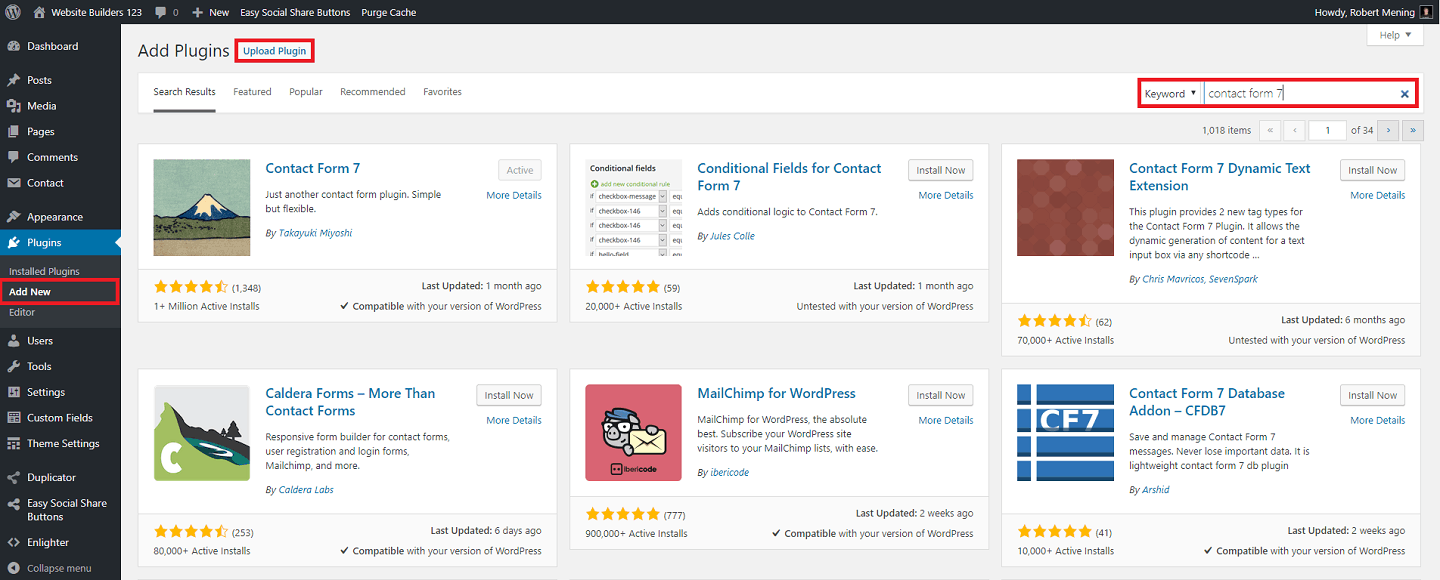
- Next, under your Dashboard, hover over Plugins and click Add New.
- From here, you have two options. You can either:
- Click Upload Plugin at the top of the page, to install a third contact party plugin that you have downloaded.
- Or you can also use the Search Plugins box to try and find out the plugins you want.
- When you’ve located/find the Contact Form 7 plugin you want, click Install Now.
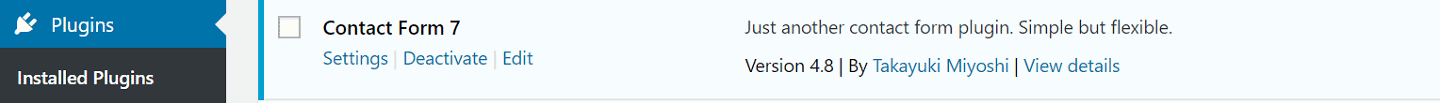
- When WordPress has installed your plugin, your only last and final step is to click Activate Plugin.


- Once you’ve activated Contact Form 7 plugin, you’ll find a new Contact button on our WordPress dashboard (check left sidebar).
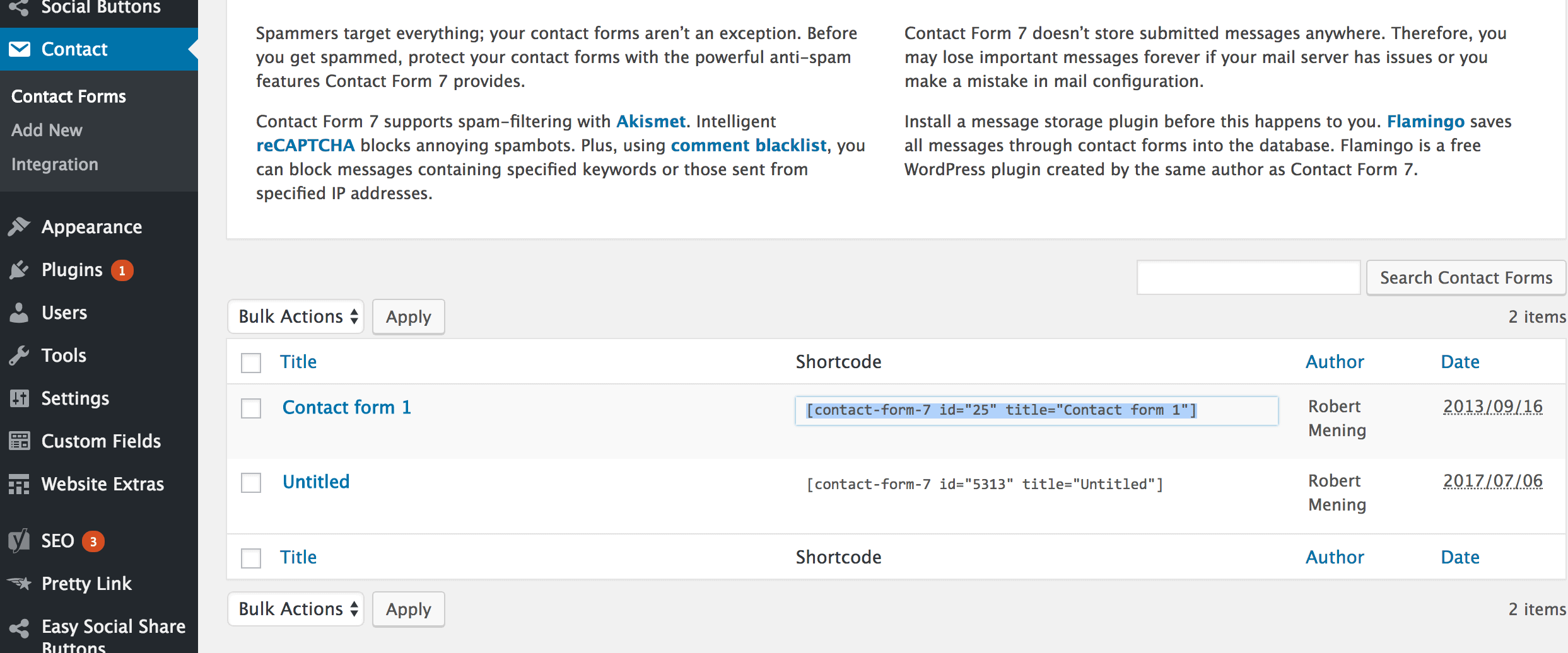
- Click on the “Contact” button.
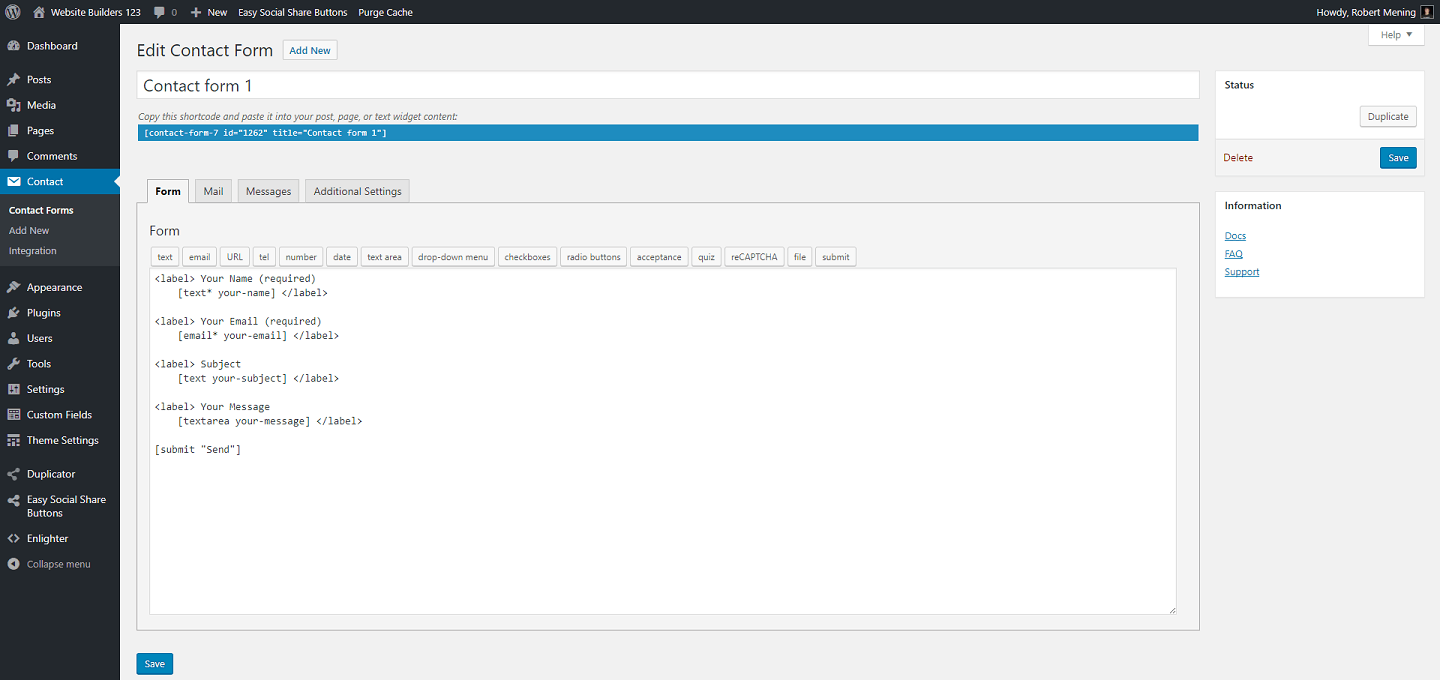
- Then we’ll see a code that looks like this:
- [*contact-form-7 id=”1234″ title=”Contact form 1″] (Remove * from the code)
- Copy this code – you’ll be pasting it in a second.
- Now, open the page you want your contact form to live on and paste the code you copied into its contents.

Setup complete! Of course, now you’ll probably want to customize.
Customizing Your WordPress Contact Form
Again, different plugins will go about customization a little differently, but to customize your form with Contact Form 7, you first you need to head to the admin screen.
From here, you will need to add the fields to your form – the areas people can fill in.
You can do this by adding “tags”—the word used to describe the code working away behind the scenes to power your website.
Don’t be too daunted by the tags—their syntax may seem complex, but there’s no need to learn a whole new coding language. Contact Form 7 features a “Generate Tag” tool that will write these tags for you!
Think carefully about what information you’re asking for. Ask for too much (with too many fields), and your leads will be put off from contacting you by how much privacy you’re digging into. Ask too little, and you’ll get inquiries that are unorganized and take a long time to respond to.
Try to choose fields that create natural, intelligent limits and categories that help you – like a leader’s first name, email (so you can respond), business name and inquiry – or whatever fits for you!
And that’s all there is to it!
Now you, too, can save your blog from its internet solitude.

FAQ
“After someone submits their contact message, where does it go?”
If you haven’t customized your main form, the message will be forwarded to the email address associated with your WordPress user account. More on how to change this here.
“Can I customize/change the fields in the contact form?”
Of course, the whole process is described here.
“Can I have more than one contact form on my website?”
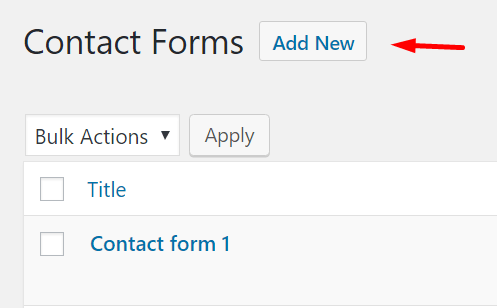
Yes, you can create an unlimited number of contact forms if you wish to. In order to do that, just click the “Add New” button when in the main control panel of Contact Form 7 (wp-admin / Contact / Add New):

“How do I prevent spam submissions?”
Contact Form 7 provides an awesome integration with Akismet – the most popular spam protection plugin for WordPress, and Google’s reCAPTCHA – to prevent bot submissions.
“Are there any viable alternatives to Contact Form 7?”
Yes, there are. You can check out Jetpack Comments, Pirate Forms, or even integrate your site with Gravity Forms.
What’s next?
If you need more information, please check out Contact Form 7’s Getting Started tutorial. Hope you found this helpful.
P.S.S. If you need an email marketing software (to build a list of your website visitors), I recommend using these services.
Until next time!







Spam filter—the benefit of using a contact form over supplying your email address is that spammers and bots won’t get to flood your inbox quite as easily. It’s way safer than relying on a mailto: tag.
ReplyDeletehow to add a contact from in wordpress