I think if you use keyboard shortcut (Alt + Shift + P) to add Page Break will take longer than One Click.
Page Break (Next Page) button is not available in default WordPress Visual Editor so the insert tag: <!––nextpage––> for Post Pagination becomes time-consuming.
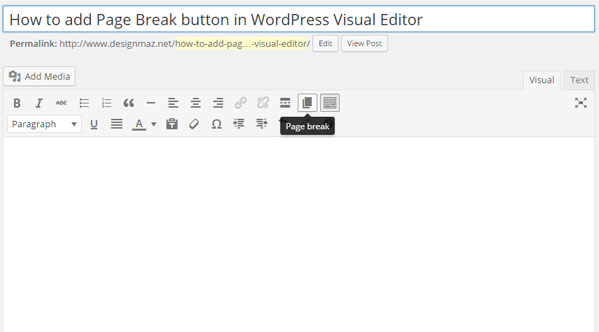
This is how you can add Page Break button in WordPress Visual Editor for easy Split WordPress Posts into Multiple Pages with One Click.
Add Page Break button in WordPress Visual Editor:
It’s very simple, you can add this code in your theme/child theme functions.php. Done!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| /* Add Page Break Button in First Row */add_filter( 'mce_buttons', 'my_add_page_break_button', 1, 2 ); // 1st row /*Add Page Break button in WordPress Visual Editor */function my_add_page_break_button( $buttons, $id ){ /* Only add this for content editor */ if ( 'content' != $id ) return $buttons; /* Add Page Break button after Insert Read More tag button */ array_splice( $buttons, 13, 0, 'wp_page' ); return $buttons;} |







No comments:
Post a Comment