In this tutorial we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website.
If you’re looking for a ready-made app, script, or plugin, you can take a look at one of the many Chat Scripts available on CodeCanyon. Or you could hire an experienced app developer to help you.
Otherwise, learn how to build one yourself in this tutorial.
Introduction

The chat application we will be building today will be quite simple. It will include a login and logout system, AJAX-style features, and will also offer support for multiple users.
Step 1 : HTML Markup
We will start this tutorial by creating our first file called index.php.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><title>Chat - Customer Module</title><link type="text/css" rel="stylesheet" href="style.css" /></head><div id="wrapper"> <div id="menu"> <p class="welcome">Welcome, <b></b></p> <p class="logout"><a id="exit" href="#">Exit Chat</a></p> <div style="clear:both"></div> </div> <div id="chatbox"></div> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" size="63" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form></div><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script><script type="text/javascript">// jQuery Document$(document).ready(function(){});</script></body></html> |
- We start our html with the usual DOCTYPE, html, head, and body tags. In the head tag, we add our title, and link to our css stylesheet (style.css).
- Inside the body tag, we structure our layout inside the #wrapper div. We will have three main blocks: a simple Menu, our chatbox, and our message input; each with its respective div and id.
- The #menu div will consist of two paragraph elements. The first will be a welcome to the user and will float left and the second will be an exit link and will float right. We also include a div to clear the elements.
- The #chatbox div will contain our chatlog. We will load our log from an external file using jQuery's ajax request.
- The last item in our #wrapper div will be our form, which will include an text input for the user message and a submit button.
- We add our scripts last to load the page faster. We will first link to the Google jQuery CDN, as we will be using the jQuery library for this tutorial. Our second script tag will be where we will be working on. We will load all of our code after the document is ready.
Step 2 : CSS Styling
We will now add some css to make our chat application look better than with the default browser styling. The code below will be added to our style.css file.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| /* CSS Document */body { font:12px arial; color: #222; text-align:center; padding:35px; } form, p, span { margin:0; padding:0; } input { font:12px arial; } a { color:#0000FF; text-decoration:none; } a:hover { text-decoration:underline; } #wrapper, #loginform { margin:0 auto; padding-bottom:25px; background:#EBF4FB; width:504px; border:1px solid #ACD8F0; } #loginform { padding-top:18px; } #loginform p { margin: 5px; } #chatbox { text-align:left; margin:0 auto; margin-bottom:25px; padding:10px; background:#fff; height:270px; width:430px; border:1px solid #ACD8F0; overflow:auto; } #usermsg { width:395px; border:1px solid #ACD8F0; } #submit { width: 60px; } .error { color: #ff0000; } #menu { padding:12.5px 25px 12.5px 25px; } .welcome { float:left; } .logout { float:right; } .msgln { margin:0 0 2px 0; } |
There's nothing special about the above css other than the fact that some id's or classes, which we have set a style for, will be added a bit later.

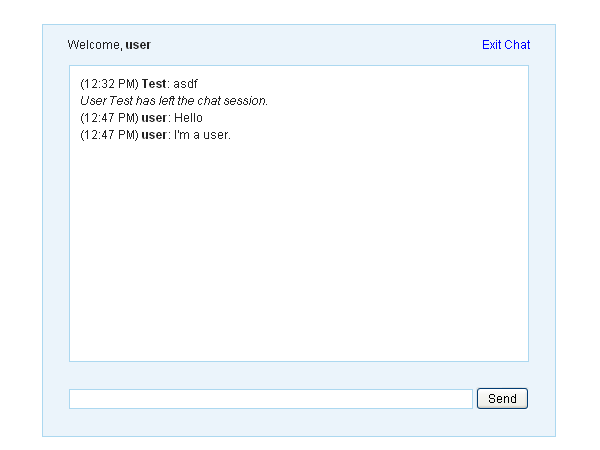
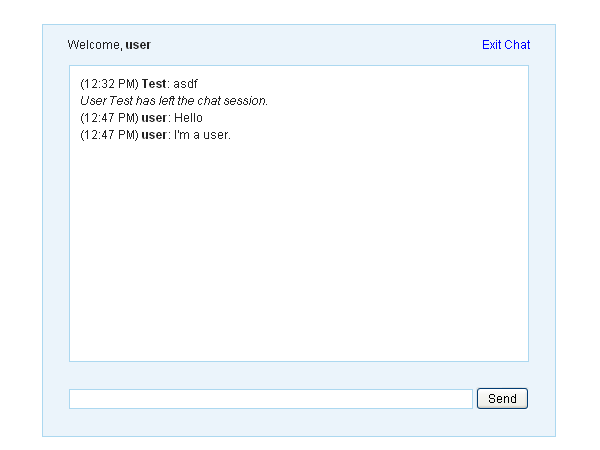
As you can see above, we are finished building the chat's user interface.
Step 3 : Using PHP to Create a Login Form.
Now we will implement a simple form that will ask the user their name before continuing further on.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <?session_start();function loginForm(){ echo' <div id="loginform"> <form action="index.php" method="post"> <p>Please enter your name to continue:</p> <label for="name">Name:</label> <input type="text" name="name" id="name" /> <input type="submit" name="enter" id="enter" value="Enter" /> </form> </div> ';}if(isset($_POST['enter'])){ if($_POST['name'] != ""){ $_SESSION['name'] = stripslashes(htmlspecialchars($_POST['name'])); } else{ echo '<span class="error">Please type in a name</span>'; }}?> |
The loginForm() function we created is composed of a simple login form which asks the user for his/her name. We then use an if and else statement to verify that the person entered a name. If the person entered a name, we set that name as $_SESSION['name']. Since we are using a cookie-based session to store the name, we must call session_start() before anything is outputted to the browser.
One thing that you may want to pay close attention to, is that we have used the htmlspecialchars() function, which converts special characters to HTML entities, therefore protecting the name variable from become victim to Cross-site scripting (XSS). We will later also add this function to the text variable that will be posted to the chat log.
Showing the Login Form
In order to show the login form in case a user has not logged in, and hence has not created a session, we use another if and else statement around the #wrapper div and script tags in our original code. On the opposite case, this will hide the login form, and show the chat box if the user is logged in and has created a session.;
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <?phpif(!isset($_SESSION['name'])){ loginForm();}else{?><div id="wrapper"> <div id="menu"> <p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p> <p class="logout"><a id="exit" href="#">Exit Chat</a></p> <div style="clear:both"></div> </div> <div id="chatbox"></div> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" size="63" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form></div><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script><script type="text/javascript">// jQuery Document$(document).ready(function(){});</script><?php}?> |

Welcome and Logout Menu
We are not yet finished creating the login system for this chat application. We still need to allow the user to log out, and end the chat session. If you can remember, our original HTML markup included a simple menu. Let's go back and add some PHP code that will give the menu more functionality.
First of all, let's add the users name to the welcome message. We do this by outputting the session of the user's name.
1
| <p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p> |

In order to allow the user to log out and end the session, we will jump ahead of ourselves and briefly use jQuery.
The jquery code above simple shows a confirmation alert if a user clicks the #exit link. If the user confirms the exit, therefore deciding to end the session, then we send them to index.php?logout=true. This simple creates a variable called logout with the value of true. We need to catch this variable with PHP:

01
02
03
04
05
06
07
08
09
10
| if(isset($_GET['logout'])){ //Simple exit message $fp = fopen("log.html", 'a'); fwrite($fp, "<div class='msgln'><i>User ". $_SESSION['name'] ." has left the chat session.</i><br></div>"); fclose($fp); session_destroy(); header("Location: index.php"); //Redirect the user} |
We now see if a get variable of 'logout' exists using the isset() function. If the variable has been passed via a url, such as the link mentioned above, we proceed to end the session of the user's name.
Before destroying the user's name session with the session_destroy() function, we want to write a simple exit message to the chat log. It will say that the user has left the chat session. We do this by using the fopen(), fwrite(), and fclose() functions to manipulate our log.html file, which as we will see later on, will be created as our chat log. Please note that we have added a class of 'msgln' to the div. We have already defined the css styling for this div.
After doing this, we destroy the session, and redirect the user to the same page where the login form will appear.
Step 4 : Handling User Input
After a user submits our form, we want to grab his input and write it to our chat log. In order to do this, we must use jQuery and PHP to work synchronously on the client and server sides.
jQuery
Almost everything we are going to do with jQuery in order to handle our data, will revolve around the jQuery post request.
- Before we do anything, we must grab the user's input, or what he has typed into the #submitmsg input. This can be achieved with the val() function, which gets the value set in a form field. We now store this value into the clientmsg variable.
- Here come's our most important part: the jQuery post request. This sends a POST request to the post.php file that we will create in a moment. It posts the clients input, or what has been saved into the clientmsg variable.
- Lastly, we clear the #usermsg input by setting the value attribute to blank.
Please not that the code above will go into our script tag, where we placed the jQuery logout code.
PHP - post.php
At the moment we have POST data being sent to the post.php file each time the user submits the form, and sends a new message. Our goal now is to grab this data, and write it into our chat log.
01
02
03
04
05
06
07
08
09
10
| <?session_start();if(isset($_SESSION['name'])){ $text = $_POST['text']; $fp = fopen("log.html", 'a'); fwrite($fp, "<div class='msgln'>(".date("g:i A").") <b>".$_SESSION['name']."</b>: ".stripslashes(htmlspecialchars($text))."<br></div>"); fclose($fp);}?> |
- Before we do anything, we have to start the post.php file with the session_start() function as we will be using the session of the user's name in this file.
- Using the isset boolean, we check if the session for 'name' exists before doing anything else.
- We now grab the POST data that was being sent to this file by jQuery. We store this data into the $text variable.
- This data, as will all overall user input data, will be stored on the log.html file. To do this we open the file with the mode on the fopen function to 'a', which according to php.net opens the file for writing only; places the file pointer at the end of the file. If the file does not exist, attempt to create it. We then write our message to the file using the fwrite() function.
- The message we will be writing will be enclosed inside the .msgln div. It will contain the date and time generated by the date() function, the session of the user's name, and the text, which is also sorrounded by the htmlspecialchars() function to prevent from XSS.
Lastly, we close our file handle using fclose().
Step 5 : Displaying the Chat Log (log.html) Contents
Everything the user has posted is handled and posted using jQuery; it is written to the chat log with PHP. The only thing left to do is to display the updated chat log to the user.
In order to save ourselves some time, we will preload the chat log into the #chatbox div if it has any content.
1
2
3
4
5
6
7
8
9
| <div id="chatbox"><?phpif(file_exists("log.html") && filesize("log.html") > 0){ $handle = fopen("log.html", "r"); $contents = fread($handle, filesize("log.html")); fclose($handle); echo $contents;}?></div> |
We use a similar routine as we used the post.php file, except this time we are only reading and outputting the contents of the file.
The jQuery.ajax request
The ajax request is the core of everything we are doing. This request not only allows us to send and receive data throught the form without refreshing the page, but it also allows us to handle the data requested.
We wrap our ajax request inside a function. You will see why in a second. As you see above we will only use three of the jQuery ajax request objects.
- url: A string of the URL to request. We will use our chat log's filename of log.html.
- cache: This will prevent the our file from being cached. It will ensure that we get an updated chat log everytime we send a request.
- sucess: This will allow us to attach a function that will pass the data we requested.
As you see, we then move the data we requested (html) into the #chatbox div.
Auto-scrolling
As you may have seen in other chat applications, the content automatically scrolls down if the chat log container (#chatbox) overflows. We are going to implement a simple and similar feature, that will compare the container's scroll height before and after we do the ajax request. If the scroll height is greater after the request, we will use jQuery's animate effect to scroll the #chatbox div.
- We first store the #chatbox div's scroll height into the oldscrollHeight variable before we make the request.
- After our request has returned sucessful, we store the #chatbox div's scrolle height into the newscrollHeight variable.
- We then compare both of the scroll height variables using an if statement. If the newscrollHeight is greater than the oldscrollHeight, we use the animate effect to scroll the #chatbox div.
Continuously Updating the Chat Log
Now one question may arise, how will we constantly update the new data being sent back and forth between users? Or to rephrase the question, how will we continuously keep sending requests to update the data?
The answer to our question lies in the setInterval function. This function will run our loadLog() function every 2.5 seconds, and the loadLog function will request the updated file and autoscroll the div.

Finished
We are finished! I hope that you learned how a basic chat system works, and if you have any suggestions on anything, I'll happily welcome them. This chat system is a simple as you can get with a chat application. You can work off this and build a multiple chat rooms, add an administrative backend, add emoticons, ect. The sky here is your limit.
Also, if you need a professional app or plugin for your next project, you can take a look at one of the many Chat Scripts we have for sale on CodeCanyon.
Below are a few links you might want to check if you are thinking of expanding this chat application:
- Secure Your Forms With Form Keys - prevent prevent XSS (Cross-site scripting) and Cross-site request forgery
- Submit A Form Without Page Refresh using jQuery - Expand on our ajax request
- How to Make AJAX Requests With Raw Javascript - Learn how requests work behind the scenes with raw javascript.








No comments:
Post a Comment