We live in a world where many “traditional” skills are no longer in demand.
It seems like old jobs get phased out every day in favour of technology. This situation leaves many people in disarray. Their skills are no longer valued as they once were, and they’re forced to either suck it up, learn new skills, and adapt, or settle for a lesser paying job.
On the other hand, there are certain skills that are growing in demand. Skills that can almost guarantee you jobs and opportunities for years and decades to come.
One of these skills is web development.
And, contrary to popular belief, you don’t need a fancy bachelor’s degree in computer science to become a web developer.
In fact, if you follow the instructions in this article, you can become a web developer a lot quicker than you think (but it will still take some hard work!).
What/Who is a Web Developer?
Here’s the simple answer to this question: They build and maintain websites.
In other words, they literally create how you experience the web. And for those websites who want users to enjoy their experience, they need great web developers – and they’re usually willing to fork over some serious cash to get these great web developers.
Responsibilities of a web developer:
- Write web pages with a combination of markup languages.
- Create quality mockups and prototypes.
- Build a WordPress site from scratch.
- Understand HTML and CMS.
- Understand UI and UX.
- Develop functional and appealing websites and web-based applications.
- Provide website maintenance and enhancements.
These are the most common, but your responsibilities and tasks will vary depending on the web development gig as well as your web development specialty.
Speaking of web development specialties, there are 3 that you should be aware of:
- Frontend development. The “frontend” refers to “stuff” on a website that you see and interact with, like menus, dropdowns, etc.
- Backend development. The “backend” is like the portion of the iceberg below the surface. Without it, the website can’t function. The backend deals with things like servers, applications, and databases.
- Full-stack development. This is the combination of both backend and frontend development.
Why Become a Web Developer?
Web development is an industry that won’t die out anytime soon.
In fact, the US Bureau of Labor Statistics has predicted a 27% growth in available web development jobs through 2024.
It was also rated as the #2 hottest job in 2016.
Put simply, if you can develop this skill, you won’t have a hard time finding work for the foreseeable future.
Here are FIVE big advantages/benefits of being a web developer:
- You can work remotely. Ever wondered what it would be like to work from anywhere in the world, on your own time? Well as a web developer, you’ll have plenty of opportunities to work remotely. Maybe you can finally fulfil that dream of traveling the world, all while saving money at the same time.
- You can use your skills to build your own websites and web applications. Want to build your own profitable website or application? With this skill, you won’t have to pay a ton of money to get it built. You can build it yourself for a fraction of the price.
- You can work independently. You no longer have to work under the umbrella of a boss if you don’t want to. You can freelance or start your own business much easier when you know web development.
- Get into the profitable tech industry. Web development is basically your ticket into the tech industry. Most tech startups have some need for web developers, so this can be your way to get your foot in the door.
- You can build awesome stuff! The fun part is that you can be as creative as you want. Instead of looking at websites and thinking, “Wow, that looks awesome. I wish I could create something like that,” you will now be able to create your very own awesome-looking website.
So, what do you think? Does all of this get you excited about the idea of becoming a web developer? If so, you’re in the right place – because you’re about the learn the steps you need to take to become one!
How to Become a Web Developer
1. Learn the Basics of HTML, CSS, and Javascript
These are the nuts and bolts of all website development that you’ll work with daily if you decide to build websites for a living.
- HTML dictates the structure
- CSS will make it look pretty
- Javascript will make it function
Let’s discuss each one of these and how you can learn them.
HTML
 HTML stands for Hypertext MarkUp Language. It’s one of the main ingredients of any website and one of the so-called frontend languages.
HTML stands for Hypertext MarkUp Language. It’s one of the main ingredients of any website and one of the so-called frontend languages.
In short, it provides the basic skeleton of a website, and it does so mainly through a series of tags.
A tag is the HTML code that control the appearance of the HTML document’s content.
Here are some common HTML tags you should get familiar with:
- <HTML>…</HTML> – This tag shows up at the beginning and end of an HTML document. It indicates that the document is written in HTML5.
- <title>…</title> – The title tag is the title for the page. This is useful both for search engines (when they scan and index pages) and users (it shows up in a browser’s title bar) by explicitly stating the primary topic of each page
- <head>…</head> – This contains information about the specific page, including title tags, meta data, and links to scripts and style sheets.
- <body>…</body> – This includes all content that will be shown to users, including everything they’ll see and read.
Note: All tags start like “<body>” and end like “</body>”. The “/” indicates that the specific tag is so longer in use afterwards. It’s important to put the end tag in, or the entire document will use that tag.
Here are some resources for learning HTML:
 CSS
CSS
CSS stands for Cascading Style Sheets.
It puts the style behind the HTML structure. Basically without CSS, html would be boring and the as a result the web page would be boring.
Here’s how they combine: Within your HTML code, you reference a CSS style sheet.
Here’s an example of what CSS looks like in action:

Here’s a great resource for learning CSS: CSS Cheat Sheet
Javascript
Javascript is a programming language that allows you to implement elements on web pages. It powers things like interactive maps, 2D/3D graphics, and more.
Here’s a great resource to help you learn Javascript:’
2. Go Through WordPress Tutorials
 To become a web developer, you’ll have to get familiar with WordPress. After all, 25% of all websites are powered by this free open-source software which you can install to basically any web host.
To become a web developer, you’ll have to get familiar with WordPress. After all, 25% of all websites are powered by this free open-source software which you can install to basically any web host.
Once you set up a WordPress site, it’s fairly easily for your clients to add content by themselves (even if they don’t have any web development experience).
I have plenty of WordPress guides on this website. Check out the links below:
3. Learn the Basics of UI and UX
UI (User Interface) and UX (User Experience) are the basics of user experience design.
Most developers aren’t design experts – these are two different realms. So, you don’t need to be a design rockstar.
However, by learning the fundamentals of user experience design, you can better understand how a website is supposed to work in order to keep more users on the site, help them find what they’re looking for, and ultimately spend more money on that site.
To learn the building blocks of design skills, I recommend learning the Adobe Creative Suite. Photoshop should be the first thing you dive into, as it’s the go-to for most serious designers. If you don’t like Adobe, you can also dive into Sketch, which is a rising star among designers.
Here are some resources for understanding and learning UI and UX:
- The Difference Between UX and UI Design-A Layman’s Guide
- Treehouse and Lynda offer excellent beginner courses in both Photoshop and general design concepts
4. Learn SQL and PHP (More Advanced)
I’ll lump these two together because they’re like two sides of the same coin.
SQL is a database technology that stores information. And PHP is a ‘scripting’ language that places or pulls stuff from a database.
Think about WordPress for example.
It uses MySQL to store and manage information (like blog posts, page content, comments, user information, etc.) in a database ‘table’. PHP is what makes a WordPress website dynamic, interacting with all of these different elements and properly updating the database as you go.
Learning more about how SQL and PHP work together can help you master WordPress site development, which literally hundreds (if not thousands) of people are looking for every day on job and project boards across the internet.
Additional resources for learning PHP and SQL:
It’s not easy. You won’t master all of these over a week or two. But over time, becoming familiar and then good at these skill sets will mean you always have a profitable career ahead of you.
5. Learn the Basics of SEO
SEO stands for Search Engine Optimisation. This refers to the process of improving a website’s rankings within a search engine like Google. It’s one of the most important skills in online business.
But you may be thinking, “If I’m a developer, why do I need to worry about how well a site ranks in the search engines? Isn’t that the job of the bloggers and content creators?”
Well yes, a large part of a website’s SEO has to do with the content. But the actual structure and code of the website plays a role as well.
For example, heading tags (HTML) are extremely important for SEO. They tell search engines what’s really important on a website.
Now, do you need to be an SEO expert? Absolutely not. But you should definitely learn the basics of SEO, and keep SEO in mind while you’re creating each website. In doing so, you’ll give the website a much greater chance of success, and make your web development client that much happier.
Here are a few SEO tips for web developers:
- Get your meta tags optimized. On the search page, the meta tag tells browsers what your site is about – the better it is, the more likely they are to click through to the site.
- Make sure your heading tags are in a specific order. H1 should be the main heading, and then you should descend through lower level headings through the page (i.e. H2, H3, H4, and so on). This makes it easier for search engines to navigate the site.
- Make sure your title tag properly describes the web page. The title should emphasize what the page is about.
Here are some resources for learning the basics of SEO:
Dedicate at least 3-5 hours reading through resources and learning the basics. This will prepare you to develop websites with SEO in mind.
6. Make Sure Your Site is Responsive
When you’re creating your own website (which will be a good idea if you want to get more clients) – you should make sure your site is responsive.
Responsive means that the elements of the website adjust according to the screen size. So, your website will look good whether the visitor is on a laptop or mobile device.
In the year 2017, responsive design is crucial. All of your clients will expect it – so lead by example and make sure that your website is responsive.
***
Okay, so once you go through these 6 steps, you’ll have a basic understand on web development, and you’ll know how to do it (at least at a basic level).
Take your time with these steps – the demand for web developers isn’t going down anytime soon, so you have time to learn.
But here’s the big question: Once you feel like you have that basic understanding down, how do you actually find web development clients?
That’s what we’ll talk about next…
How to Find Your First Web Development Client (or Become a FREELANCER)
Just because you have the skill doesn’t mean people will just fork over money to you. You need to do a little bit of work and sell yourself. You also need to put yourself in the right places to get opportunities.
Now, as a web developer you have two choices. You can 1) try to land a full-time, on-site job with a company or 2) go the route of freelancing, and look for online gigs.
I recommend freelancing. While it doesn’t afford the same guaranteed paycheck that a full-time job does, there are 3 huge benefits:
- Freedom: No more clocking in and clocking out. You might still work the same hours (or more), but your schedule, location, and living circumstances are completely up to you. (Plus, no commuting, which saves your hours of time every week.)
- Money: Once you become a good freelancer, you’ll have a better shot at making more money (than waiting for a measly 3% raise each year).
- Prestige: Over time, you’ll have the opportunity to build your own personal work and brand to a point that eventually guarantees you a steady influx of new clients (without even have to look for them).
In this section, we’ll focus on how to get your first freelancing gig as a web developer…
1. Get on Job Boards
Most freelancers hit job boards to find their first web development gigs. They can be great for accumulating experience, but you probably don’t want to use them as a long-term strategy.
The quality of clients can be very hit-or-miss. Some might be great. Others less so.
Many times they attract people who are inexperienced with hiring, which can create a lot of problems when you’re trying to work with them. Many times job boards will also attract people with unrealistic time frames and budgets.
Over-relying on job boards (for too long) won’t give you the opportunity (or free time) to start building your own brand. Attracting ‘inbound’ attention for your work will ultimately land you the best (and highest paying) clients at the end of the day.
But like I said, it’s not a bad option to get started and gain experience.
Just understand that every gig you get on a job board (while it may not pay extremely well) will help you to gain experience and get more future work.
It’s also quite easy to get started on job boards…
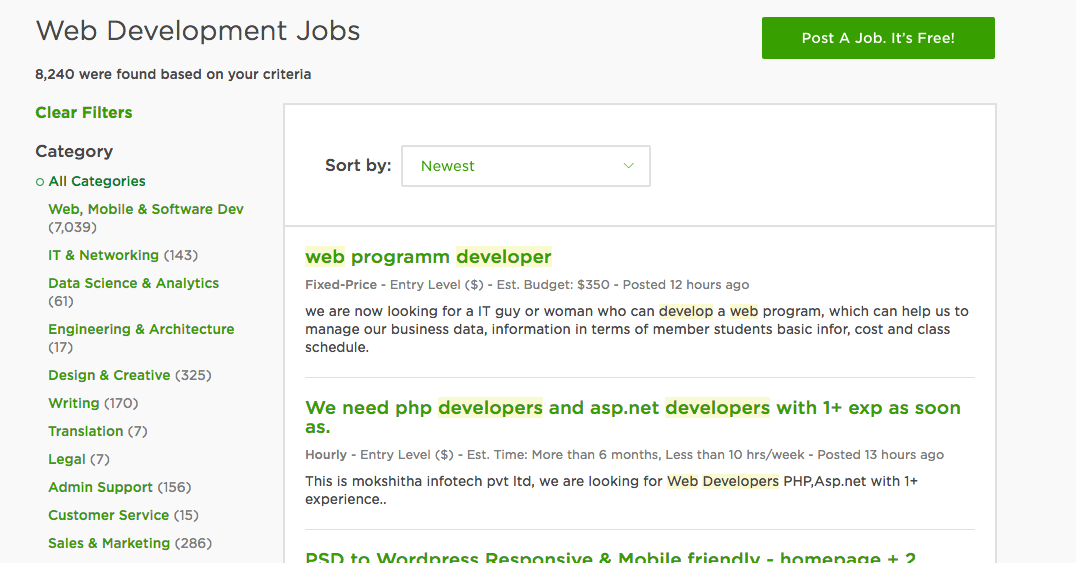
Below is a picture of the results from a quick search on UpWork:
(As you can see, there are tons of job opportunities for web developers!)

Here are some job boards where you can find web development gigs:
- PeoplePerHour.com
- Codeable.io (for WordPress)
- TopTal.com (for WordPress)
- UpWork.com
2. Put Together a Portfolio Site
To make it easy to get more clients (and for clients to find you), you should create a portfolio site. This is where you’ll show off your latest projects, show testimonials from happy clients, provide potential clients with an easy place to contact you, and also show of your web development capabilities.
Here are some tips for creating your web development portfolio site:
- Use testimonials from past and current clients. This will assure visitors that you do great work and that others were happy to work with you. (Make it habit of asking for testimonials whenever you finish a project.)
- Infuse your personality. What’s great about working with you, and what makes you stand out? When you infuse personality into your portfolio site, you’ll automatically set yourself apart.
- Include the right elements – your name, the short version of your story of how/why you became a web developer, your contact details, your recent work, and your skills.
- Answer the “What’s in it for me?” question. Basically, let them know the main benefit of working with you, i.e. what clients will get from working with you.
Most of all, you should make sure your portfolio site looks awesome. You want potential clients to see it and think, “Wow! I want something like that for my website too!” That way, they’ll be a lot more interested in working with you.
Here are a few examples of great web developer portfolio sites to use as inspiration:
- MattFarley.ca
- Caferati.me (Speaking of infusing personality, this developer does it in a big way on his site. Go to homepage and you’ll see what I mean!)
- Pierre.io
And here are some resources to help you build your web development portfolio site:
- How to Create a Portfolio Site that Will Get You Hired
- How to Build an Impressive Portfolio When You’re New to Tech
- 12 Things Web Developers Must Include in Their Portfolios
3. Start Networking
Don’t just spend all your time scouring online job boards. If you want to get great opportunities, you have to get out into the real world too.
So, make it a point to attend at least 2-3 relevant networking events each month. Assuming you live in or within an hour or two of a big city, it shouldn’t be difficult to find these kinds of events.
Start by searching for meetups on Meetup.com and Eventbrite. On these two platforms alone you should find tons of relevant events.
Aim for events that draw entrepreneurs, as these people will be the most likely to want to build a new website. As you connect and network with more of these people (and let it be known that you’re a web developer), you’ll expose yourself to more and better gigs than those you’d find on job boards. You’ll also start to grow your personal brand.
Here’s another great resource to help you find and choose which events to go to:
Conclusion
The job market is getting tougher and tough, and more traditional jobs are phased out every day. So, why not learn a skill that will keep you employed (and possibly wealthy) for the foreseeable future?
That’s the big advantage of web development. And the great part is, you don’t need a fancy expensive degree to get into the field. Simply by following the steps we’ve listed out here, you can start down the path of becoming a web developer.
To recap, here are the basics steps to becoming a web developer:
- Learn the Basics of HTML, CSS, and Javascript
- Go Through WordPress Tutorials
- Learn the Basics of UI and UX
- Learn SQL and PHP
- Learn the Basics of SEO
- Make Sure Your Site is Responsive
And here are the basic steps to find your first web development gig:
- Get on Job Boards
- Put Together a Portfolio Site
- Start Networking
Now it’s time to take action on these steps and show the world what an awesome web developer you can be!
And if you have any questions along the way, please feel free to either comment below or email me and let me know. I have your back throughout this process.







Great site and a great topic as well I really get amazed to read this.I gained many unknown information, the way you have clearly explained is really fantastic.keep posting such useful information.
ReplyDeleteFull Stack Training in Chennai | Certification | Online Training Course
Full Stack Training in Bangalore | Certification | Online Training Course
Full Stack Training in Hyderabad | Certification | Online Training Course
Full Stack Developer Training in Chennai | Mean Stack Developer Training in Chennai
Full Stack Training
Full Stack Online Training
Very well explained. i was in search of this kind of blogs.
ReplyDeleteFull-stack classes in Nagpur
That was great blog post. Thanks for sharing.
ReplyDeletealso, check Full-stack course in Pune